PHP搭建简易留言板
1.创建数据库
CREATE TABLE `message` ( `id` tinyint(1) NOT NULL auto_increment, `user` varchar(25) NOT NULL, `title` varchar(50) NOT NULL, `content` tinytext NOT NULL, `lastdate` timestamp NOT NULL, PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
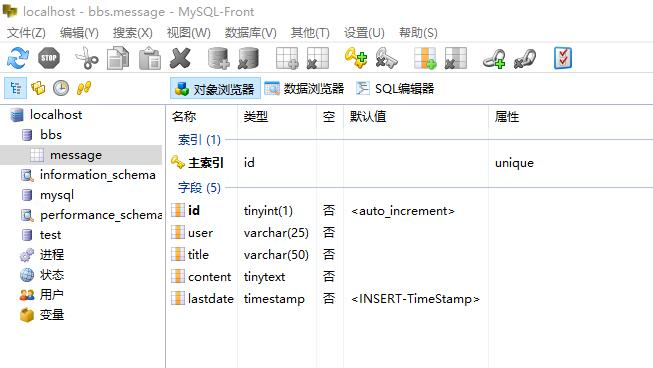
创建完后效果如下:
 (本人使用的工具是mysql-front,读者也可以使用其他适合的数据库管理工具)
(本人使用的工具是mysql-front,读者也可以使用其他适合的数据库管理工具)
2.创建所需要的文件
add.html 留言提交前端页面
add.php 评论录入数据库文件
conn.php 连接数据库文件
del.php 删除留言文件
list.php 展示留言页面
css.css css文件
3.代码详细编写
3.1 conn.php
select_db('bbs');$conn->query('set names UTF-8'); 3.2 add.html
Title 浏览留言
3.3 add.php
query($sql); echo "";}?>
3.4 del.php
query($query);?> ";echo "window.location.href='$url'";echo "";?>
3.5 list.php
| 标题: 用户: |
| 发表内容: |
| 时间: |
3.6 css.css
td { line-height: 16pt; font-size: 10pt; font-family: "Verdana", "Arial", "Helvetica", "sans-serif"; } a:link { text-decoration: none; color: #000000; } body { font-size: 10pt; line-height: 13pt; background-color: #ECF5FF; } textarea { font-size: 8pt; font-family: "Verdana", "Arial", "Helvetica", "sans-serif"; border: 1px solid #999999; padding: 5px; } form { margin: 0px; padding: 0px; } .textdrow { color:#666666; filter: DropShadow(Color=white, OffX=1, OffY=1, Positive=1); } .p { text-indent: 24px; } 4.页面展示
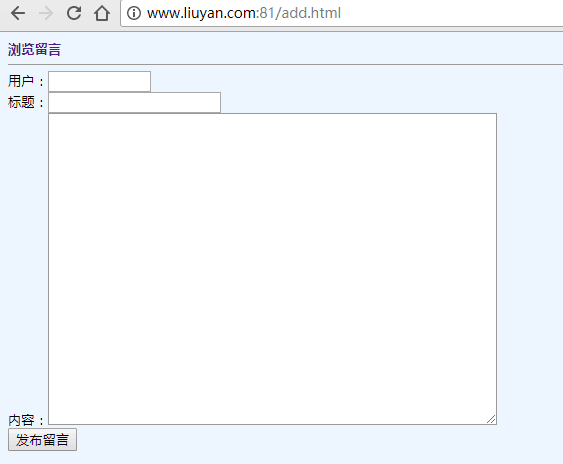
提交页面:

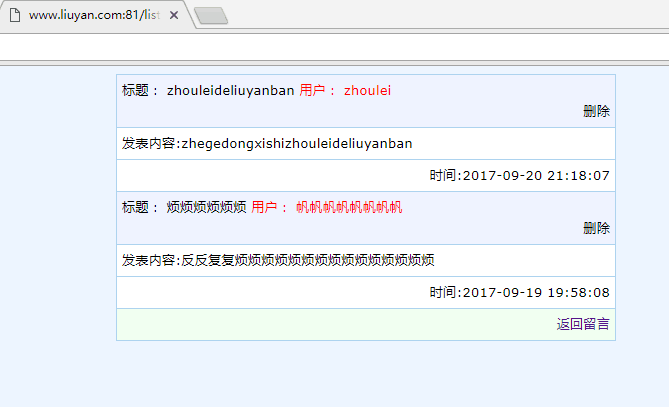
留言展示: